
Семантическая разметка является одним из основных инструментов оптимизации сайта для поисковых систем. Она позволяет поисковым роботам более точно понимать содержание страницы и отображать его в результатах поиска.
Однако, многие владельцы сайтов не знакомы с понятием семантической разметки или не понимают ее важность. В этой статье мы рассмотрим основные вопросы, которые возникают у многих по этой теме, а также расскажем о преимуществах использования семантической разметки для SEO.
Правильное использование семантической разметки позволяет улучшить видимость сайта в поисковых системах, улучшить ранжирование страницы и привлечь больше органического трафика. Это особенно важно для сайтов, предлагающих товары и услуги, которые могут быть представлены в форме структурированных данных, таких как список цен, отзывов, рейтингов и т.д.
Чтобы начать использовать семантическую разметку, необходимо иметь базовое представление о ее синтаксисе и основных элементах. Например, для маркировки заголовка страницы используется тег h1, для маркировки перечисления элементов — тег ul, li, для маркировки ссылок — тег a и т.д. Более подробная информация о синтаксисе и поддерживаемых элементах может быть найдена в официальной документации W3C.
Что такое семантическая разметка?

Одной из основных целей семантической разметки является упрощение анализа содержимого веб-страницы для поисковых систем. Когда поисковый робот обходит сайт, он анализирует теги и их содержимое, чтобы понять, о чем идет речь на странице и какие ключевые слова и фразы связаны с каждым элементом контента.
Преимущество использования семантической разметки заключается в том, что она улучшает уровень понимания страницы поисковыми системами и помогает выделить ее в результатах поиска. С помощью правильной разметки можно подчеркнуть важность ключевых элементов контента, указать заголовки, подзаголовки, списки, цитаты и другие компоненты, что поможет повысить видимость веб-страницы и улучшить ее позицию в выдаче поиска.
Зачем нужна семантическая разметка

Одной из основных целей семантической разметки является помощь поисковым системам в понимании и анализе содержимого страницы. Специальные теги, такие как h1, h2, p, ul, ol и li, помогают поисковым системам понять, какая информация является заголовком, параграфом, списком и т.д. Это помогает поисковому роботу лучше оценить и ранжировать страницу в выдаче поиска.
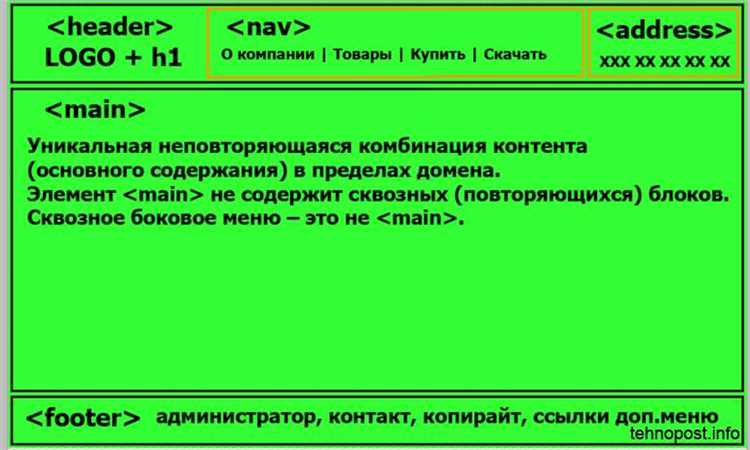
Семантическая разметка также улучшает пользовательский опыт. Когда веб-страница содержит правильную и понятную разметку, то пользователи могут лучше понять ее структуру и организацию. Теги такие как header и footer помогают выделить верхнюю и нижнюю часть страницы, что позволяет пользователям быстрее найти нужную информацию. Теги table и tr позволяют создать таблицы с понятной структурой и логической организацией данных.
Кроме того, семантическая разметка также позволяет адаптировать веб-страницу для пользователей с ограничениями. С помощью тегов h1, h2, p и других можно создавать подписи и заголовки, которые могут быть прочитаны программами чтения с экрана для людей с нарушениями зрения.
В целом, семантическая разметка является неотъемлемой частью SEO оптимизации и улучшения пользовательского опыта. Она помогает поисковым системам лучше понять содержимое страницы, улучшает структуру и ориентированность пользователей на веб-странице и улучшает доступность контента для пользователей с ограничениями.
Преимущества использования семантической разметки
Во-первых, использование семантической разметки позволяет поисковым системам лучше понять содержание и смысл страницы. Теги, такие как и , позволяют выделить важные и ключевые фрагменты текста, что помогает поисковым системам определить, что именно является наиболее значимой информацией на странице.
Во-вторых, семантическая разметка упрощает восприятие и взаимодействие с веб-страницей для пользователей. Использование соответствующих тегов, таких как
- ,
- и
, позволяет структурировать информацию, делая ее более понятной и удобной для чтения. Это особенно актуально для людей с ограниченными возможностями, такими как слабовидящие или люди с ограниченными навыками чтения.
В-третьих, использование семантической разметки способствует лучшей индексации и ранжированию страниц в поисковых системах. Поисковые алгоритмы учитывают семантическую разметку при определении релевантности страницы поисковому запросу пользователя. Если страница хорошо размечена и содержит релевантные теги, она будет иметь больше шансов на высокий рейтинг в поисковой выдаче.
Как создать семантическую разметку на HTML
Основой семантической разметки являются теги HTML, которые снабжают содержимое страницы определенным смыслом и контекстом. Для начала, рекомендуется использовать заголовки и абзацы для организации текста. Заголовки могут быть помечены тегом
для основного заголовка страницы, а далее по уровням
,
и т.д. для подзаголовков.
Выделение текста
Чтобы выделить отдельные части текста, используйте теги для выделения жирным шрифтом и для выделения курсивом. Например:
- Жирный текст — используется для ударения на важность или важных моментах.
- Курсивный текст — используется, чтобы привлечь внимание к определенному слову или фразе.
Списки
Для представления списков на странице используются теги
- для маркированного списка и
- . Например:
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
Таблицы
Для создания таблиц на странице можно использовать тег
. Таблица состоит из строк, которые обозначаются тегом
, и ячеек, которые обозначаются тегом . Заголовок таблицы можно выделить в отдельный блок с помощью тега . Например: Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Ячейка 5 Ячейка 6 Основные элементы семантической разметки
Основные элементы семантической разметки позволяют структурировать контент веб-страницы таким образом, чтобы поисковые системы и другие программы могли легко понять его смысл. В результате это улучшает качество поисковой выдачи и оптимизирует процесс поиска информации для пользователей.
Среди основных элементов семантической разметки можно выделить:
Теги заголовков
Теги заголовков (<h1> — <h6>) используются для обозначения уровня заголовка и семантической важности. Тег <h1> обычно используется для основного заголовка страницы, а тег <h2> — для подзаголовков. Остальные теги используются в порядке увеличения важности.
Теги абзацев
Тег <p> используется для обозначения отдельного абзаца текста. Он помогает структурировать текст и делает его более понятным для автоматической обработки. Абзацы позволяют разделить текст на логические блоки и создают визуальное разделение между ними.
Теги списков
Теги списков (<ul> и <ol>) используются для создания маркированных и нумерованных списков соответственно. Тег <li> используется для обозначения отдельного элемента списка. Списки помогают организовать информацию и улучшают ее восприятие.
Теги выделения

Теги выделения (<strong> и <em>) используются для выделения важных фрагментов текста. Тег <strong> обозначает сильное выделение, а тег <em> — курсивное выделение. Эти теги помогают передать информацию о важности и акцентировать внимание на ключевых моментах.
Примеры использования семантической разметки на практике
1. Разметка заголовков
Использование тегов заголовков (от h1 до h6) семантически помогает поисковым системам понять иерархию контента на странице. Заголовок h1 следует использовать только один раз, обозначая основной заголовок страницы. Остальные заголовки используются для разделения контента на подразделы и подзаголовки.
2. Разметка списков
Семантическая разметка списков позволяет упорядочить информацию и улучшить ее визуальное представление. Для нумерованных списков используется тег <ol>, а для маркированных списков — <ul>. Каждый элемент списка обозначается тегом <li>, а его содержимое может быть дополнено другими тегами, такими как <p>, <a> или <img>.
3. Разметка таблиц
Тег <table> используется для создания таблиц на веб-странице. При использовании семантической разметки теги <thead>, <tbody> и <tfoot> могут быть добавлены для обозначения заголовка, основной части и подвала таблицы соответственно. Это помогает поисковым системам и пользователям лучше ориентироваться в таблицах.
Итог
Семантическая разметка является мощным инструментом оптимизации веб-страниц для поисковых систем. Она позволяет лучше структурировать контент, повышает понятность и читаемость страницы для пользователей, а также помогает поисковым системам правильно интерпретировать содержимое страницы. Использование семантической разметки на практике способствует улучшению SEO показателей и повышению конверсии.
Наши партнеры:
- для нумерованного списка. Каждый пункт списка обозначается тегом
- ,
