
В наше время, когда конкуренция в интернете становится все более жесткой, важно иметь сайт, который будет удобным и приятным для пользователей. Это поможет удержать аудиторию, повысить продажи и улучшить общую репутацию бренда. Чтобы достичь такого результата, необходимо регулярно проверять юзабилити своего сайта.
Один из самых простых и доступных способов это сделать — провести бесплатный аудит юзабилити самостоятельно. Это позволяет быстро выявить основные проблемы и недостатки, которые могут отпугивать пользователей. В данной статье мы расскажем о том, как провести такой аудит, не обладая специальными знаниями и навыками.
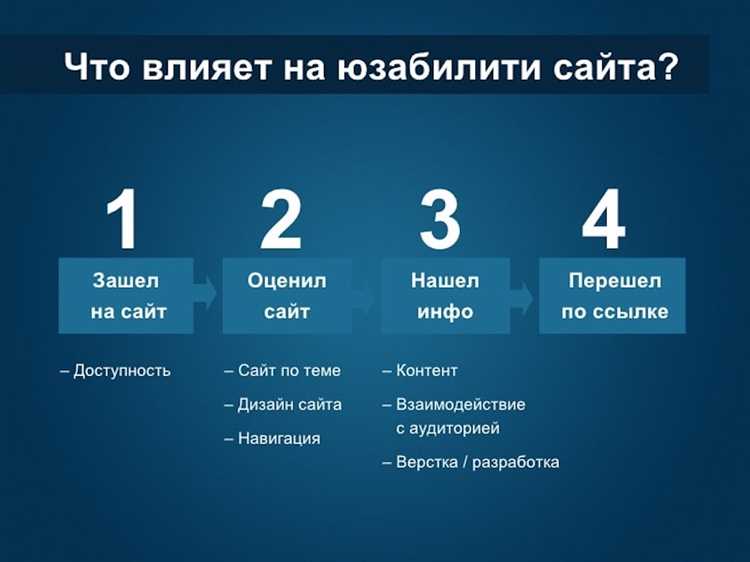
Первым шагом в аудите юзабилити сайта является оценка визуальной привлекательности. Пользователи часто оценивают сайт исходя именно из его внешнего вида. Чтобы сделать это, просто просмотрите свой сайт внимательно и задайте себе следующие вопросы: выглядит ли сайт красиво и профессионально? Соответствует ли дизайн товару или услуге? Удобно ли прочитывать тексты и находить нужную информацию? Если ответ на один или несколько вопросов отрицательный, значит, визуальная часть вашего сайта стоит улучшить.
Бесплатный аудит юзабилити сайта

Благодаря развитию инструментов и технологий, сегодня каждый веб-мастер может провести аудит юзабилити сайта самостоятельно, не обращаясь к специалистам и не тратя дополнительные средства. В этом случае, стоит обратить внимание на несколько ключевых аспектов:
1. Навигация
Важно, чтобы навигация на сайте была интуитивно понятной и легко доступной для пользователя. Проверьте, насколько просто пользователи могут перемещаться по разделам сайта, находить нужную информацию и возвращаться на предыдущие страницы. Убедитесь, что все ссылки и кнопки работают корректно и предоставляют доступ к нужным разделам.
2. Оформление и композиция

Внимательно оцените оформление и композицию сайта. Проверьте, насколько хорошо элементы страницы визуально выделены и способствуют акцентированию важной информации. Убедитесь, что шрифты, цвета и графика используются грамотно и не создают проблем с читаемостью и восприятием контента.
3. Функциональность
Проверьте работу всех функциональных элементов сайта, таких как формы обратной связи, поиск, фильтры и другие инструменты. Убедитесь, что они работают корректно и не вызывают трудностей у пользователей при использовании. Проверьте также скорость загрузки страниц, чтобы минимизировать ожидание и увеличить удовлетворенность пользователей.
Бесплатный аудит юзабилити сайта позволяет выявить основные проблемы и недостатки в работе веб-ресурса. Он является первым шагом к улучшению опыта пользователей и повышению конверсии сайта. Поэтому не стоит забывать о проведении аудита и регулярно анализировать работу своего сайта.
Зачем нужен аудит юзабилити сайта?
Первая причина аудита юзабилити — улучшение пользовательского опыта. Чем более удобен и интуитивно понятен сайт, тем больше вероятность, что пользователи будут оставаться на нем, взаимодействовать с контентом и выполнять нужные действия. Аудит юзабилити позволяет идентифицировать проблемы, которые могут затруднять данную задачу, и предложить рекомендации по их устранению.
- Увеличение конверсии: Улучшение юзабилити сайта может привести к увеличению конверсии – доли посетителей сайта, выполнивших определенное действие, такое как покупка товара или заполнение формы. Сайты с лучшим юзабилити создают более положительный опыт для пользователей и повышают вероятность выполнения целевого действия.
- Снижение отказов: Плохое юзабилити сайта может приводить к высокому проценту отказов — ситуациям, когда пользователь покидает сайт после посещения только одной страницы. Аудит юзабилити помогает выявить причины отказов и предложить изменения, чтобы удержать посетителей на сайте и улучшить их опыт.
- Повышение удовлетворенности пользователей: Когда сайт удобен в использовании, пользователи имеют более положительное впечатление о компании или бренде. Удовлетворенные пользователи могут стать постоянными клиентами и рекомендовать компанию своим друзьям и коллегам.
Ключевые аспекты аудита юзабилити сайта
-
Навигация. В ходе аудита следует проверить навигационную систему сайта. Она должна быть интуитивно понятной и легкой в использовании. Навигация должна быть ясной, с понятными и информативными метками, чтобы пользователи могли легко ориентироваться на сайте и находить необходимую информацию.
-
Визуальное оформление. Эстетический аспект также важен для юзабилити сайта. Визуальное оформление должно быть привлекательным и соответствовать ожиданиям целевой аудитории. Однако, визуальные эффекты не должны затруднять понимание пользователем информации или доступ к функционалу сайта.
-
Отзывчивость и скорость загрузки. Очень важным аспектом является скорость загрузки страниц сайта и их отзывчивость. Медленные сайты могут вызывать раздражение у пользователей и ухудшать их впечатления от использования ресурса. В ходе аудита следует проверить время загрузки страниц и выполнение различных действий на сайте, таких как отправка форм или переход по ссылкам.
Как провести аудит юзабилити сайта самостоятельно
Для проведения аудита юзабилити сайта самостоятельно следует обратить внимание на несколько основных аспектов:
- Навигация: проверьте, насколько легко пользователю ориентироваться на сайте. Это включает в себя проверку наличия четкого меню и понятной структуры сайта.
- Текст и контент: убедитесь, что контент на сайте четкий, легко читаемый и информативный. Проверьте наличие ошибок в орфографии и грамматике.
- Поиск: удостоверьтесь, что на сайте есть функция поиска, которая позволяет быстро найти нужную информацию. Проверьте работоспособность поиска и его результаты.
- Формы: протестируйте работу всех форм на сайте. Удостоверьтесь, что они легкие в использовании и наглядные.
- Адаптивность: проверьте, как сайт отображается на различных устройствах и разрешениях экрана. Убедитесь, что он хорошо адаптируется и остается удобным для использования.
Также рекомендуется обратить внимание на общий дизайн и визуальное оформление сайта, скорость загрузки страниц и доступность контактной информации. Проведение аудита юзабилити сайта поможет улучшить пользовательский опыт и повысить удовлетворенность пользователей.
Основные ошибки, которые следует искать во время аудита
Во время аудита юзабилити сайта следует обращать внимание на несколько основных ошибок, которые могут существенно влиять на опыт пользователей:
- Неинтуитивная навигация: Если пользователь не может легко найти нужную информацию или функциональные элементы, это может привести к потере интереса и покиданию сайта.
- Долгая загрузка страниц: Медленные загрузки страниц могут вызывать раздражение и отталкивать пользователей. Оптимизация скорости загрузки страниц может улучшить юзабилити сайта.
- Неправильное форматирование текста: Слишком большие или маленькие шрифты, плохой контраст, неразборчивость текста – все это может затруднять чтение и восприятие информации.
- Неправильное использование цвета: Неправильное использование цвета может вызывать путаницу и затруднять понимание пользователем. Например, кнопка выделена цветом, который обычно ассоциируется с отказом или негативной реакцией.
- Непонятные или неточные метки: Метки на кнопках, ссылках или полях ввода должны быть понятными и информативными, чтобы пользователь сразу понимал, что от него требуется.
- Отсутствие отзывчивого дизайна: Если сайт не адаптирован под разные устройства (мобильные телефоны, планшеты), то это может создавать проблемы при просмотре сайта на разных устройствах.
Итак, проделав аудит юзабилити сайта и обнаружив эти основные ошибки, можно приступать к их исправлению. Улучшение указанных аспектов поможет создать более удобный и приятный для пользователей сайт, что в свою очередь повысит его успешность и эффективность.
