
В современном мире мобильные устройства занимают все большую часть рынка интернет-трафика. Поэтому очень важно, чтобы ваш сайт был мобильно-дружелюбным и хорошо отображался на мобильных устройствах. Если вы хотите узнать, насколько хорошо оптимизирована мобильная версия вашего сайта, вам стоит воспользоваться специальными сервисами для аудита.
В этой статье мы рассмотрим 8 лучших сервисов для аудита мобильной версии сайта. С помощью этих сервисов вы сможете оценить работу вашего сайта на мобильных устройствах, выявить потенциальные проблемы и получить рекомендации по их исправлению.
Первый сервис в нашем списке — Google PageSpeed Insights. Данное приложение позволяет оценить скорость загрузки вашего сайта на мобильных устройствах и дает рекомендации по ее оптимизации. Вы получите оценку скорости загрузки вашего сайта, а также подробный отчет с различными рекомендациями.
Еще один полезный сервис — GTmetrix. Это сервис для анализа производительности вашего сайта на мобильных устройствах. Вы получите оценку производительности вашего сайта, а также детальную статистику по загрузке страницы и рекомендации по ее оптимизации.
Сервисы для аудита мобильной версии сайта
Мобильные устройства стали основным способом доступа к интернету для многих пользователей. Поэтому крайне важно, чтобы сайт был оптимизирован для использования на таких устройствах. Для проверки и аудита мобильной версии сайта, существует несколько удобных сервисов.
1. Google Mobile-Friendly Test
Этот сервис от Google позволяет проверить оптимизацию сайта под мобильные устройства. Просто введите URL сайта, и сервис покажет, является ли он «привлекательным» для мобильных пользователей.
2. W3C MobileOK Checker
С помощью этого сервиса можно проверить совместимость и оптимизацию мобильной версии сайта. Он анализирует HTML-код страницы и выдает рекомендации по улучшению. Также показывает, как сайт выглядит на мобильных устройствах.
3. GTmetrix
Этот сервис предоставляет детальный аудит мобильной версии сайта, включая скорость загрузки, размеры изображений и другие показатели. Он также предлагает рекомендации по улучшению производительности и оптимизации.
4. BrowserStack
Сервис BrowserStack позволяет проверить, как сайт отображается на разных мобильных устройствах и браузерах. Вы сможете увидеть, как сайт выглядит на различных экранах и убедиться, что он выглядит и работает правильно.
5. MobileFirst
Сервис MobileFirst аудитит мобильную версию сайта и предоставляет детальную информацию о ее производительности, скорости загрузки, адаптивности и других аспектах. Он также дает рекомендации по улучшению и оптимизации.
6. Mobile-Friendly Test от Bing
Аналогичный сервис от поисковика Bing позволяет проверить, является ли сайт «дружественным» для мобильных устройств. Он также предоставляет рекомендации по улучшению.
7. Varvy Mobile SEO Tool
Этот инструмент анализирует мобильную версию сайта и предоставляет информацию об адаптивности, скорости загрузки, редиректах и других аспектах оптимизации. Также предлагает рекомендации по улучшению.
8. Dareboost
Dareboost позволяет провести полный аудит мобильной версии сайта, включая производительность, загрузку ресурсов, SEO-оптимизацию и другие параметры. Он предоставляет детальные отчеты и рекомендации по улучшению.
Важность аудита мобильной версии сайта

Однако, разработка и запуск мобильного сайта – это только первый шаг. Для того, чтобы уверенно конкурировать на рынке и обеспечить положительный опыт пользователя, необходимо регулярно проверять и анализировать работу мобильной версии сайта. Именно для этих целей проводится аудит мобильной версии сайта, который позволяет выявить проблемы и улучшить ее производительность, скорость загрузки и пользовательский опыт.
Преимущества проведения аудита мобильной версии сайта:

- Улучшение пользовательского опыта: аудит помогает выявить и исправить ошибки и проблемы, которые могут отрицательно сказываться на удобстве использования сайта на мобильных устройствах. Это позволяет улучшить взаимодействие с пользователем и повысить его удовлетворенность.
- Увеличение конверсии: оптимизация мобильной версии сайта позволяет увеличить конверсию посетителей в покупателей. Удобная навигация, быстрая загрузка страниц, четкая структура и привлекательный дизайн – все это важные факторы, которые влияют на решение пользователя о совершении покупки или выполнении целевого действия.
- Повышение видимости в поисковых системах: мобильная оптимизация – один из важных факторов, учитываемых поисковыми системами при ранжировании сайтов. Проведение аудита поможет выявить и исправить ошибки, которые могут негативно сказываться на видимость и позиции вашего сайта в поисковой выдаче.
- Снижение загрузки сервера: оптимизация мобильной версии сайта позволяет снизить нагрузку на сервер, что обеспечивает более быструю загрузку страниц и более эффективную работу сайта в целом.
Keynote MITE

Keynote MITE предоставляет возможность тестировать сайт на различных моделях смартфонов и планшетов, а также на операционных системах Android и iOS. Сервис позволяет проводить тестирование не только на реальных устройствах, но и на эмуляторах. Это позволит вам оценить, как будет выглядеть и работать ваш сайт на разных устройствах и операционных системах, а также узнать, какие элементы могут вызвать проблемы или задержки при загрузке.
При помощи Keynote MITE вы можете проанализировать производительность вашего сайта на мобильных устройствах. Сервис покажет время загрузки каждого элемента страницы, позволяя идентифицировать проблемы с производительностью и найти способы их оптимизации. Также Keynote MITE предоставляет отчет о совместимости вашего сайта с разными устройствами и операционными системами, выявляя потенциальные проблемы и рекомендуя способы их устранения.
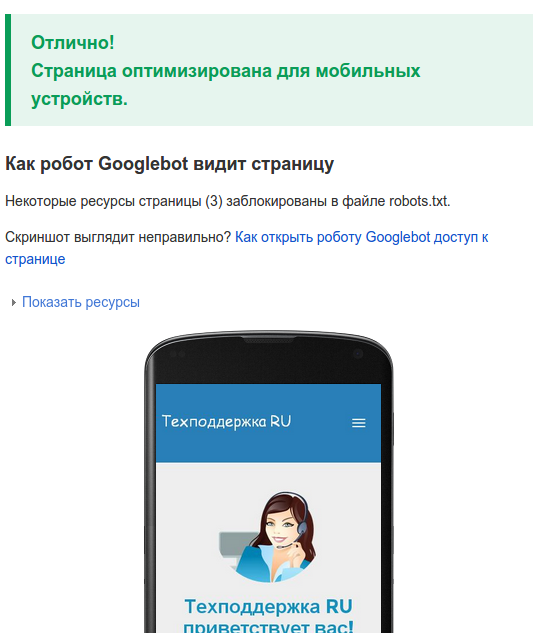
Google Mobile-Friendly Test
Основная цель Google Mobile-Friendly Test — обеспечить удобный и быстрый доступ к веб-сайтам на мобильных устройствах. Современные пользователи все чаще используют для поиска информации и совершения покупок именно мобильные устройства. Поэтому владельцам сайтов важно учитывать эту тенденцию и обеспечивать удобство использования своего сайта на различных типах устройств, включая смартфоны и планшеты.
Как использовать Google Mobile-Friendly Test?
Чтобы воспользоваться сервисом Google Mobile-Friendly Test, достаточно перейти по ссылке на сайт и ввести URL-адрес своего сайта. После этого Google проанализирует ваш сайт и предоставит детальную информацию о его мобильной пользовательской оптимизации.
Сервис выдаст ответ о том, является ли ваш сайт «мобильофрендли» (friendly) или нет. Если сайт оптимизирован для мобильных устройств, вы получите положительный результат. В противном случае, Google предоставит список проблем, которые необходимо исправить для достижения максимального удобства использования на мобильных устройствах. Также Google Mobile-Friendly Test покажет, какие особенности мобильной версии сайта уже оптимизированы и какие нуждаются в доработке.
Для владельцев сайтов Google Mobile-Friendly Test является важным инструментом для оптимизации и улучшения мобильной версии своего сайта. Путем исправления выявленных проблем и следования рекомендациям Google, можно значительно повысить удобство использования сайта на мобильных устройствах и улучшить опыт пользователей.
BrowserStack
С помощью BrowserStack можно создавать виртуальные тестовые окружения, на которых можно запускать приложения или открывать веб-сайты для тестирования. Пользователи могут выбрать конкретную версию операционной системы и браузера, а также различные разрешения экрана и устройства для воспроизведения реальных условий.
Platforma BrowserStack предлагает также ряд дополнительных возможностей: проверка совместимости CSS и JavaScript, создание скриншотов для контроля дизайна и верстки, отладка через инспектор элементов и расширение для браузера и многие другие.
Преимущества BrowserStack:
- Широкий выбор устройств и браузеров для тестирования;
- Возможность воспроизводить реальные условия на различных устройствах;
- Дополнительные инструменты для более удобного тестирования;
- Облачный доступ к платформе, которая работает на высокоскоростных серверах;
- Создание отчетов и совместное использование результатов тестирования.
В итоге, BrowserStack является незаменимым инструментом для тестирования и отладки мобильных приложений и веб-сайтов. Он позволяет разработчикам и тестировщикам удостовериться в том, что их продукт работает безупречно на различных устройствах и браузерах, что помогает улучшить пользовательский опыт и повысить качество разрабатываемых продуктов.
GTmetrix
Одним из ключевых критериев, на которые обращает внимание GTmetrix, является время загрузки страницы. Сервис анализирует все элементы страницы, включая изображения, скрипты и CSS-файлы, и предоставляет информацию о том, сколько времени требуется для загрузки каждого из них. Также GTmetrix выдает рекомендации по оптимизации, чтобы ускорить процесс загрузки страницы на мобильных устройствах.
- При анализе мобильного сайта GTmetrix проверяет его на соответствие основным требованиям мобильной оптимизации, таким как отзывчивый дизайн, размер шрифта, рекомендации по использованию подходящих метаданных для улучшения отображения в результатах поиска и т. д.
- В результате аудита GTmetrix предоставляет подробный отчет с оценкой производительности каждого компонента мобильного сайта и рекомендациями по их оптимизации. Это позволяет веб-разработчикам и владельцам сайтов улучшить быстродействие и оптимизировать мобильную версию своего сайта для более комфортного пользовательского опыта.
GTmetrix является одним из наиболее популярных сервисов для аудита мобильных сайтов и позволяет проанализировать сайт на основе нескольких ключевых метрик производительности, что делает его полезным инструментом для улучшения работы мобильной версии сайта и повышения конверсии.
Mobile Friendly Test от Bing
Mobile Friendly Test от Bing представляет собой инструмент, который позволяет проверить мобильную версию вашего сайта на соответствие стандартам поисковика Bing.
Этот сервис позволяет вам быстро и легко определить, насколько ваш сайт адаптирован для мобильных устройств и соответствует требованиям, установленным поисковиком Bing. После проверки вы получаете результаты, которые позволят вам понять, какие аспекты вашего сайта требуют оптимизации, чтобы улучшить его отображение и пользование на мобильных устройствах.
Преимущества использования Mobile Friendly Test от Bing:
- Быстрая проверка: Сервис позволяет проверить ваш сайт на мобильную дружественность всего за несколько секунд. Вы экономите время и не тратите его на ручное тестирование каждой страницы сайта.
- Детальные отчеты: После проверки, вам будут предоставлены детальные отчеты о том, какие аспекты вашего сайта требуют оптимизации, чтобы он лучше адаптировался под мобильные устройства.
- Улучшение позиций в поисковых результатах: Учитывая, что Bing является одним из крупнейших поисковых движков, оптимизация вашего сайта для мобильных устройств с помощью Mobile Friendly Test от Bing может помочь улучшить его позиции в поисковых результатах поисковика.
Использование Mobile Friendly Test от Bing позволяет обеспечить оптимальное отображение вашего сайта на мобильных устройствах и повысить его видимость в поисковых результатах Bing. Это важно для успешного привлечения мобильной аудитории и улучшения пользовательского опыта на вашем сайте.
